
遊戲中最重要的一項就是圖像啦
這篇就是要談怎麼使用 XNA 在遊戲裡放 2D 的圖片
背景是每個遊戲裡都一定會有的 2D 圖
即使是大部份的 3D 遊戲,也會貼一張假山假天空的 2D 背景畫面
當然也有的遊戲背景是純色的,如果有人有需求,我可以再開一個主題講解(應該不需要吧?)
首先,在編輯器中開啟遊戲專案之後
看右邊的方案總管(Solution Explorer)
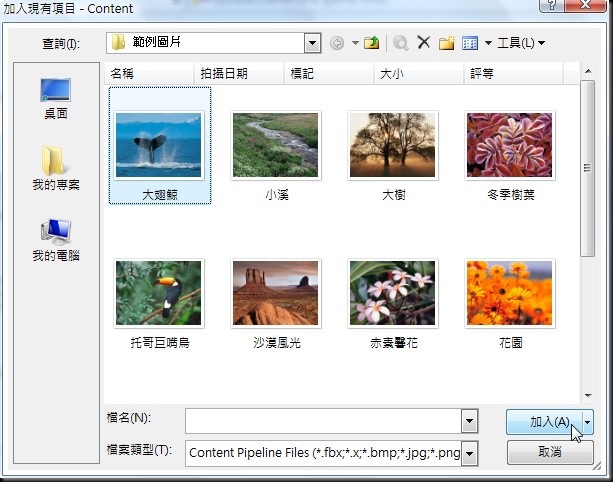
在 Content 按右鍵,選擇「加入」->「現有項目」

開啟想要的背景圖

我這邊選擇的是「大翅鯨」
就會看到 Content 多了一個新檔案

上面這幾個步驟是將圖片加入至您的資源中
下面的程式部份稍微麻煩一點,不過很容易可以理解
先在 Game1 的 class 中加入這一段
private Texture2D backgroundTexture;
先宣告一個 2D 材質的物件,並命名為 backgroundTexture
再來到 Game1::LoadContent() 中
載入 backgroundTexture 的資源
protected override void LoadContent()
{
// Create a new SpriteBatch, which can be used to draw textures.
spriteBatch = new SpriteBatch(GraphicsDevice);
// 載入背景材質
backgroundTexture = Content.Load<Texture2D>("Humpback Whale");
}我在 XNA 遊戲架構簡解 中有提到,LoadContent 是載入所有圖像資源的方法
再來到 Game1::Draw() 裡面
將這個圖片資源放繪置到螢幕中
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.Black);
// spriteBatch 繪圖
spriteBatch.Begin();
spriteBatch.Draw(backgroundTexture,
new Rectangle(0, 0, graphics.GraphicsDevice.DisplayMode.Width, graphics.GraphicsDevice.DisplayMode.Height),
Color.LightGray);
spriteBatch.End();
base.Draw(gameTime);
}然後,給他大力的按下 F5

鯨魚尾巴出現啦!!
至此,還牽涉到幾個問題
1. 視窗大小與圖片大小不符,必須要將圖片縮減 或 將視窗放大
2. spriteBatch 是什麼東東?為什麼可以將圖片放進去就畫出來了?
請容我日後再開主題說明,當然,有問題也請您提出
沒有留言:
張貼留言